No área de design, muitos elementos são levados em consideração no momento da criação. A tipografia, ou seja, a escolha do estilo de letra que vai ser utilizado na peça, é um desses elementos.
Mas você sabia que a tipografia vai muito além da escolha da fonte? Ela tem o poder de transmitir mensagens além das palavras que estão sendo escritas.
No motion graphics as ideias são compartilhadas de maneira visual e intuitiva. Por isso, além do roteiro e o estilo de animação, a escolha da fonte contribui com o entendimento do espectador sobre a mensagem passada.
Como o nome diz, o motion graphics dá movimento a um elementos gráficos. Ele é regido pelas mesmas ‘leis’ do design tradicional. Vamos começar entendendo os principais conceitos de tipografia moderna no design e como aplicá-los no motion.
O que é tipografia?
A tipografia é definida pela maneira como as letras são compostas. A simples letra “a” pode ser desenhada de diferentes maneiras. Essa diversidade gera uma quantidade quase infinita de fontes que podemos escolher.

Família tipográfica
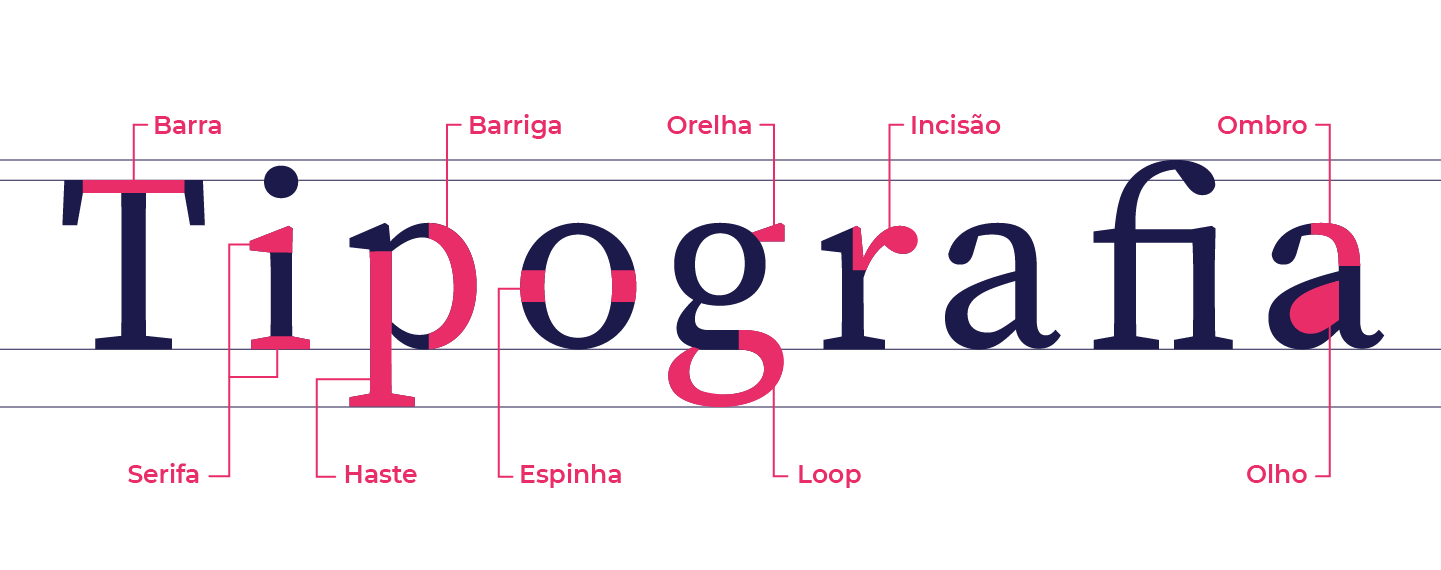
Uma família tipográfica respeita as principais características da anatomia de construção de cada letra. A mais conhecida delas é a serifa, que veremos mais para frente; mas são diversos detalhes que constituem a formação de uma letra:

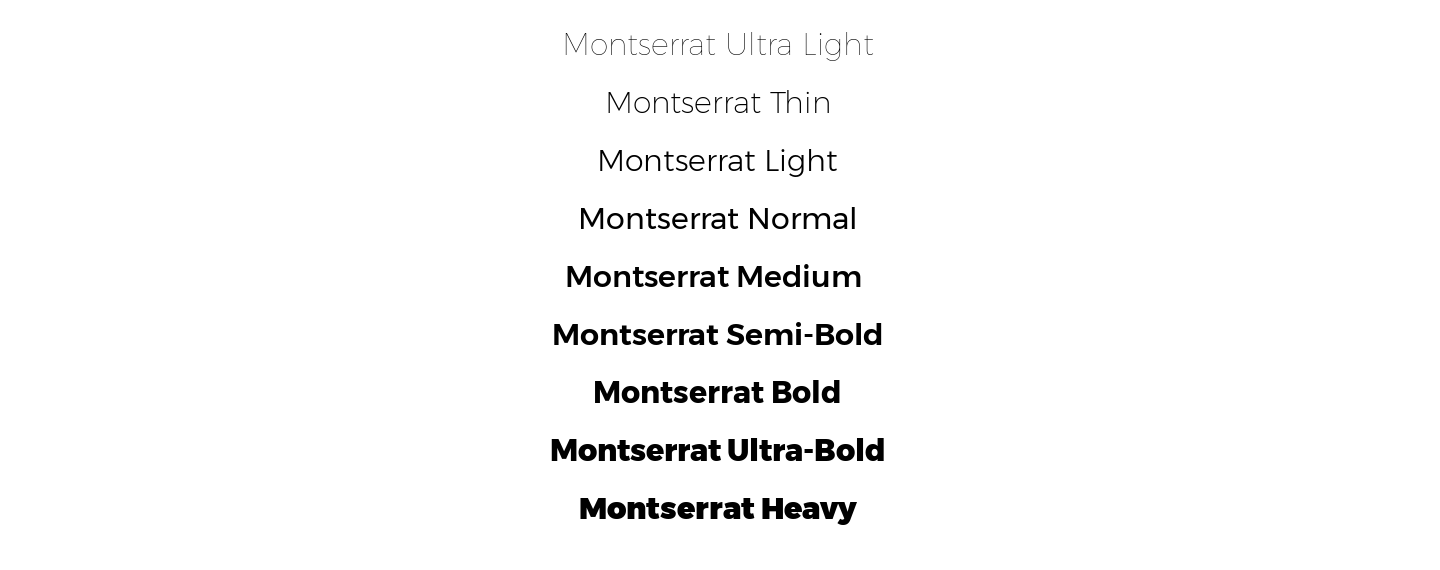
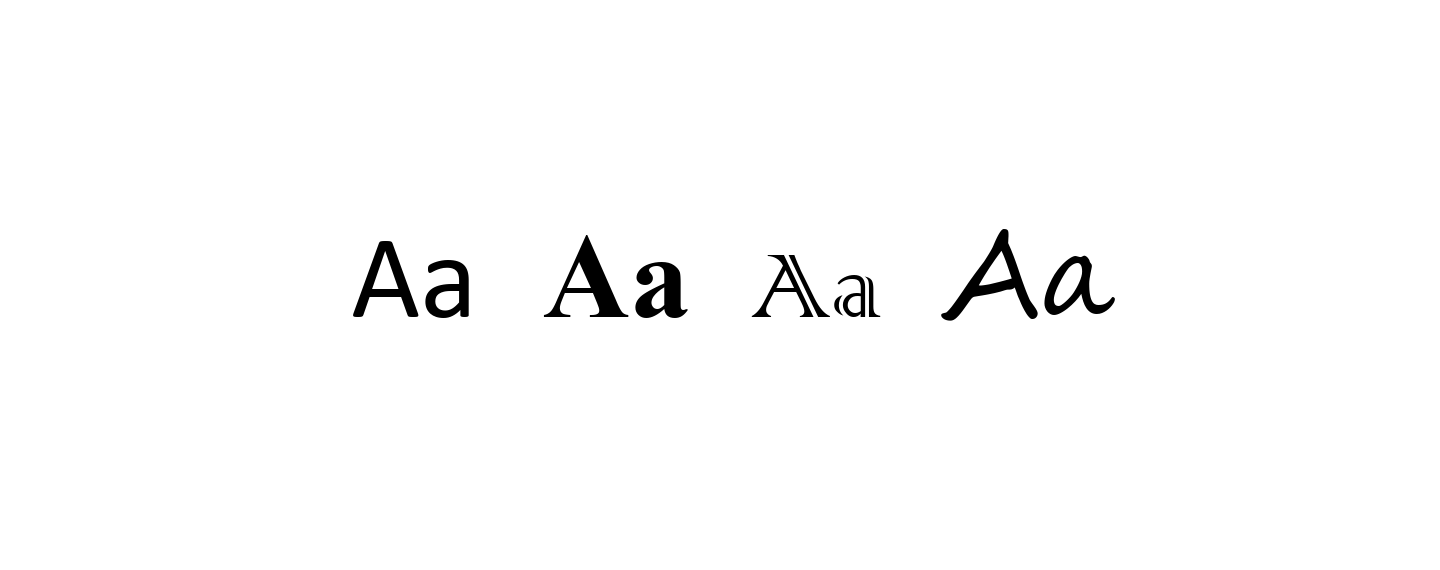
As famílias tipográficas vão gerar fontes condizentes entre si e de diferentes espessuras. As mais completas contém até oito variações de peso, como light, medium, bold e strong.

Dica: Famílias tipográficas completas são as preferidas dos designers profissionais, já que a variedade de fontes permite que diferentes peças mantenham consistência na identidade visual, mas sejam, ao mesmo tempo, únicas.
Tipos de Fontes
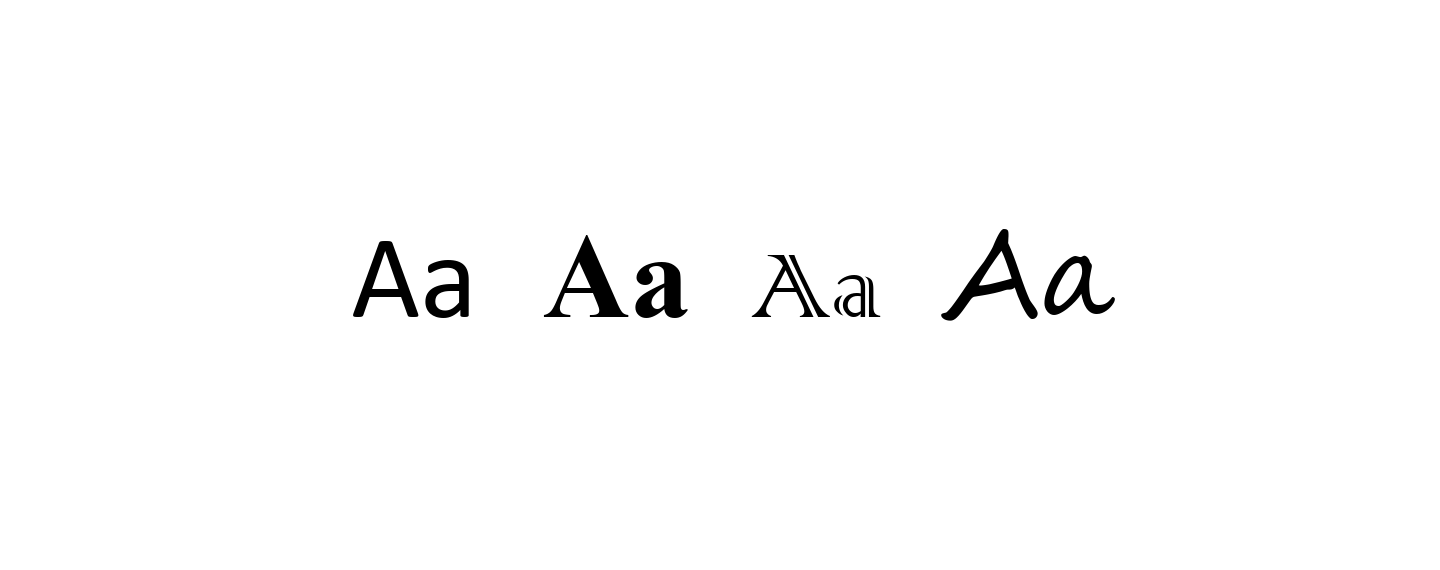
Apesar das inúmeras possibilidades de variações na construção de uma letra, elas são categorizadas por quatro principais características:
1. Serif
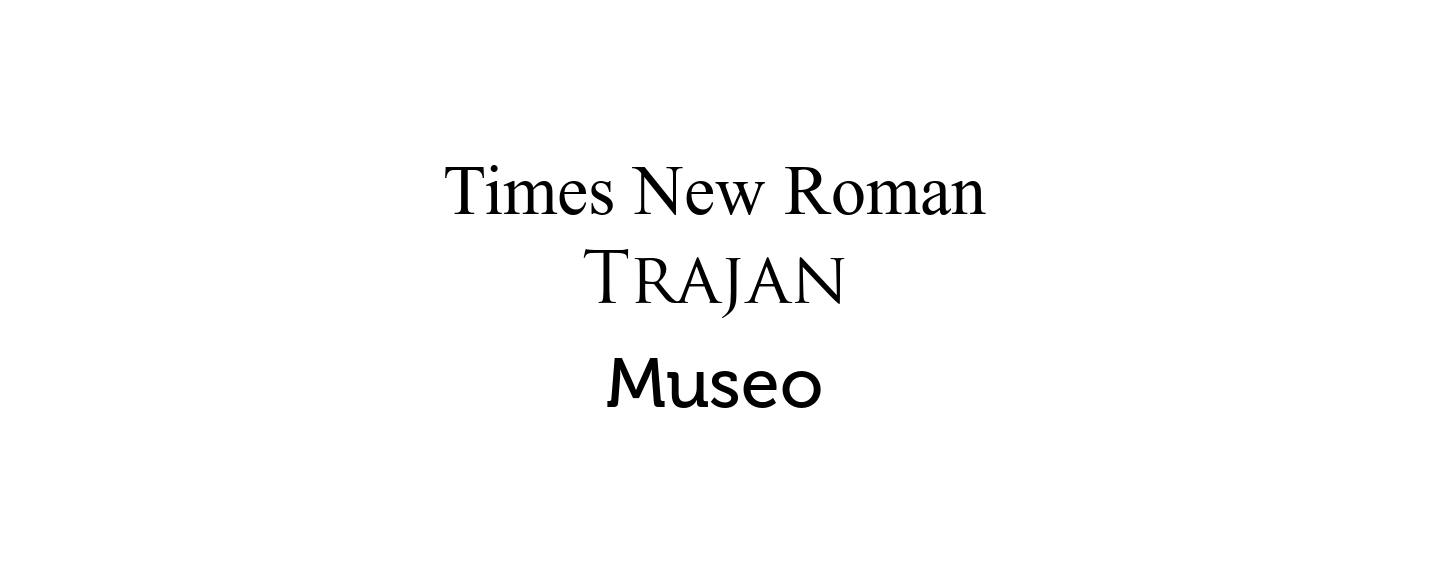
A serifa é um dos principais divisores de água para a definição de uma fonte. São os pequenos traços de prolongamento entre uma letra e outra, fazendo com que elas quase se encostem.
Tradicionalmente, fontes serifadas são utilizadas para facilitar a leitura de textos longos. A proximidade entre as letras auxilia no conforto e no ritmo de leitura. Em vídeos de motion graphics, fontes com serifas são menos utilizadas por conta da resolução dos aparelhos.
Veja alguns exemplos de fontes serifadas:

2. Sans Serif
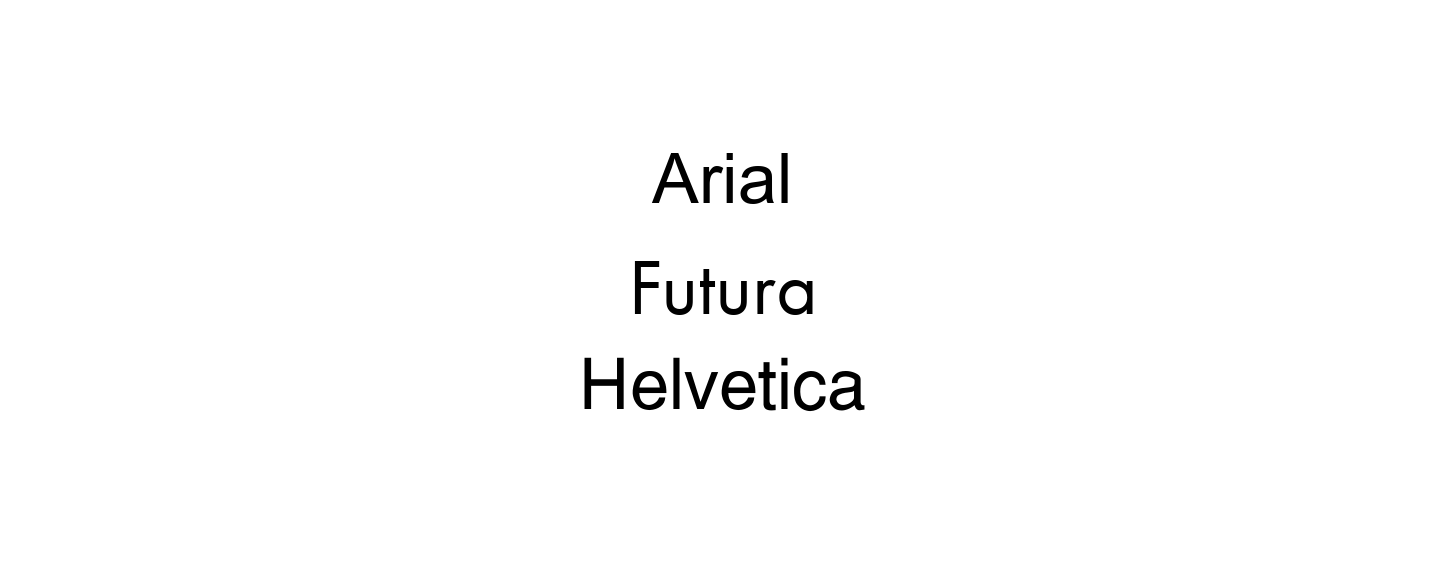
Fontes sem serifas não possuem esses traços de prolongamento. O final das suas letras são retos e os preferidos para produções de peças digitais.

Dica: Fontes sem serifas são mais versáteis e transmitem um ar moderno.
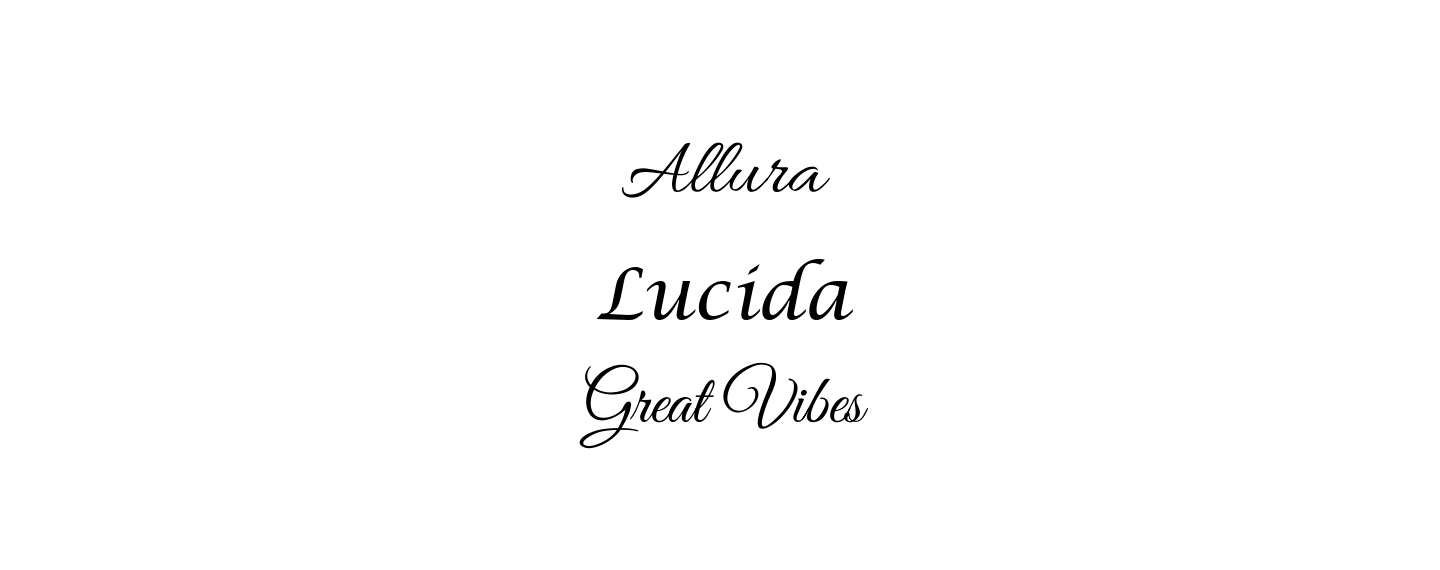
3. Script – Manuscrita
Essas fontes imitam as letras cursivas manuais. Em geral, são fontes mais delicadas e chamam atenção principalmente do público feminino. Mas cuidado! Elas podem comprometer a leitura se utilizadas em excesso ou sem um objetivo.

4. Fantasia ou Decorativas
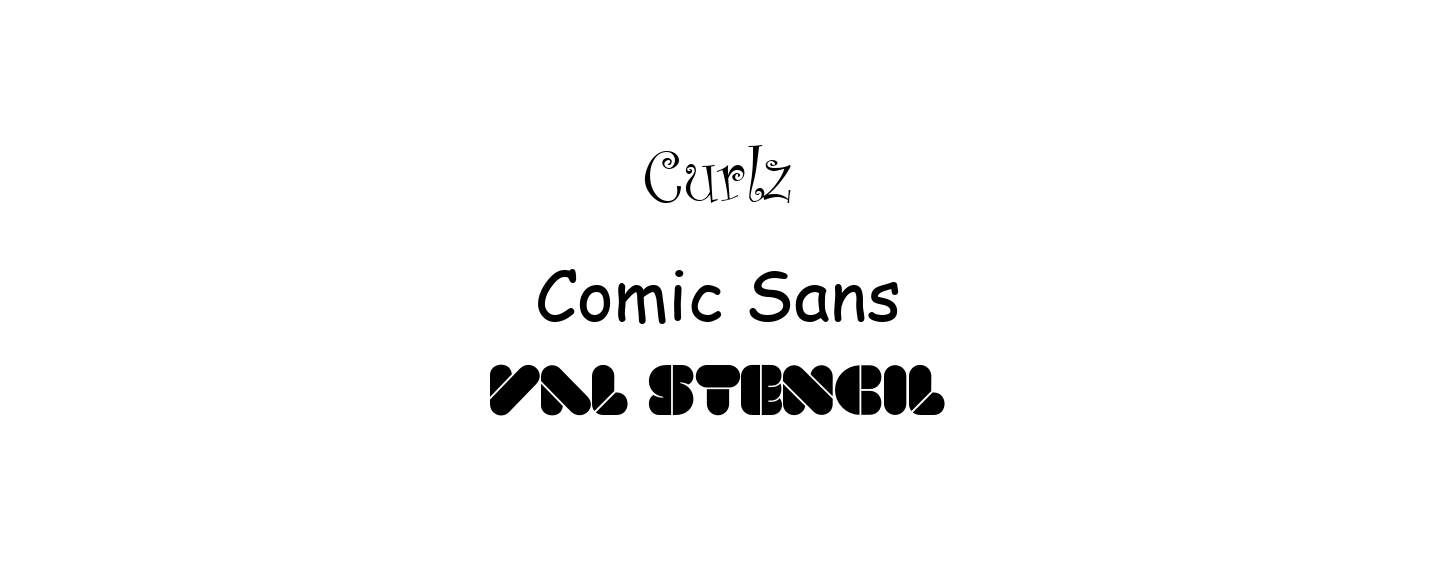
Essas fontes são mais artísticas e costumam ser utilizadas para transmitir um conceito. Assim como as fontes cursivas, elas devem ser utilizadas com parcimônia, para não poluir ou prejudicar a leitura.

O público infantil pode ser encantado com fontes decorativas, trazendo um ar fantasioso ao vídeo de motion.
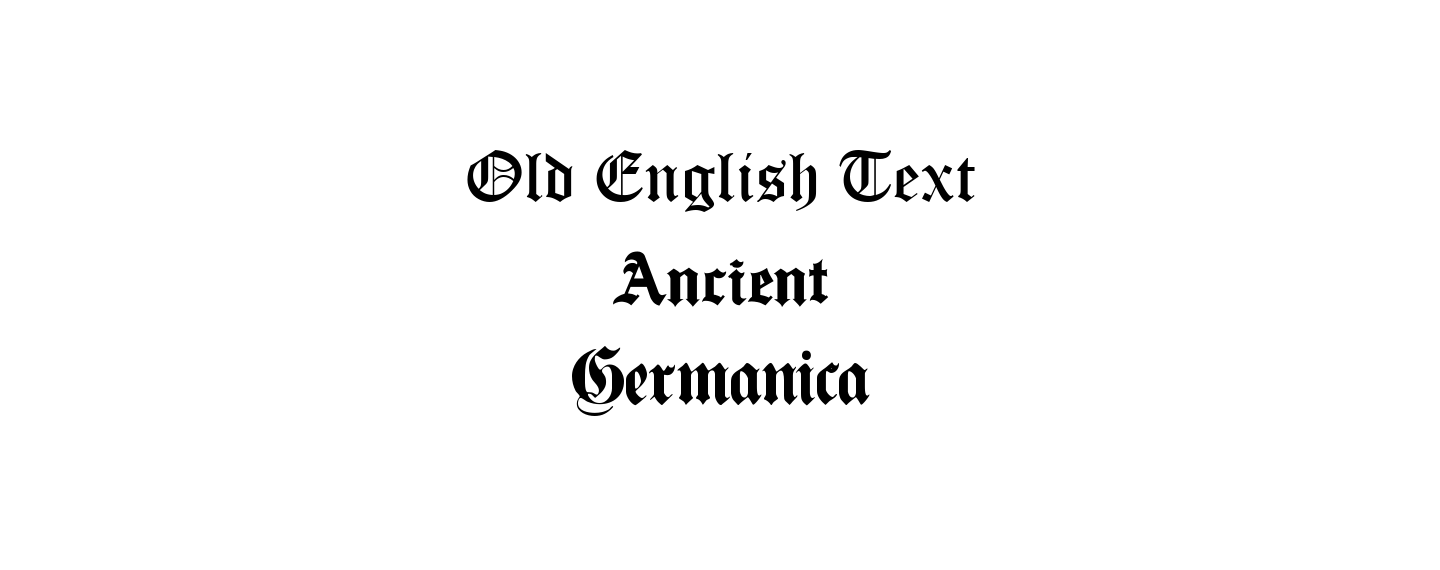
Fontes com aparência antiga, como os exemplos abaixo, também funcionam em vídeos explicativos, quando for cabível no tema (ex. conceito de uma época).

Caixas
Quando estiver escolhendo uma fonte, é interessante perceber as diferenças entre as letras minúsculas (caixa baixa) e maiúsculas (caixa alta).

Outras fontes são conhecidas como versaletes: sua letra minúscula mantém a estética das letras maiúsculas (small caps).
A variação entre as caixas pode trazer uma estética interessante para o vídeo de motion. As combinações contribuem para layouts ricos e visualmente agradáveis.
Medidas da fonte
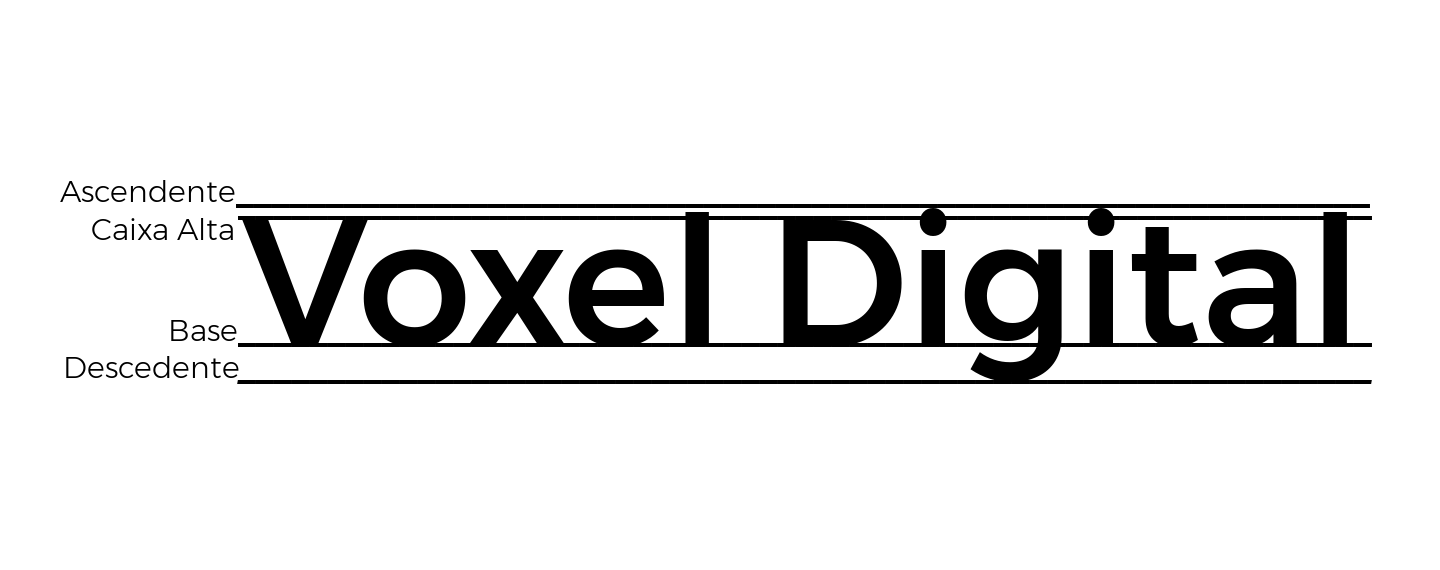
A linha de base equivale à pauta do caderno, sendo onde as letras são posicionadas.
A linha descendente acompanha até o final das letras g, j, p, q e y. Sendo a linha mais baixa do corpo de uma fonte.
A linha ascendente é posicionada pela altura dos caracteres b, d, f, h, l e t.
A linha da caixa alta é a altura das letras maiúsculas (A, B, C, etc.)
O corpo da fonte é formado pela altura da linha descendente e da caixa alta ou ascendente (a linha mais alta pode variar dependendo da fonte).

Ok, mas por que isso é importante?
Distâncias da fonte
Entender essas nomenclaturas das fontes auxilia em alguns tipos de animações que podem ser feitas com letterings.
- Leading é a distância entre as bases de uma linha para a outra.
Em uma animação de leading, o lettering aparece na cena linha à linha.
- Kerning é a distância entre as letras de uma palavra.
Na animação de kerning, cada caractere é movimentado independentemente.
- Tracking é o espaçamento entre blocos de texto, também conhecida como fontes condensadas e estendidas.
Na animação de tracking, a distância entre as letras e palavras variam proporcionalmente.

Alinhamentos
A variação de alinhamentos do texto de um vídeo de motion dinamizam as telas de lettering.
Nos alinhamentos à esquerda e à direita todas as linhas se iniciam no mesmo ponto, independente do comprimento.
O alinhamento à esquerda é a melhor opção para textos mais longos, pois garantem a leitura fluída do espectador.
O alinhamento à direita pode ser utilizado para textos menores.
O reconhecimento do início e final de uma frase é dificultado.
O alinhamento centralizado divide uma linha no meio
e os pontos iniciais e finais variam
de linha para linha.
Como escolher a fonte
Para escolher a melhor fonte para um vídeo de motion deve-se levar em consideração a sua legibilidade.
Isso depende de se o motivo do texto aparecer no motion é puramente estético ou se precisa ser legível. O tempo de vídeo é influenciado pela facilidade de leitura da mensagem.
Tom de voz
Compreendendo qual mensagem precisa ser passada, a fonte correta auxilia o entendendimento dessa comunicação.
Entender os tipos de fonte existentes é um bom ponto de partida.
Se o vídeo deseja passar uma mensagem engraçada, fontes de fantasia ou manuscritas são indicadas.
Já para uma mensagem séria, uma fonte sem serifa neutra transmite a informação com boa legibilidade.
Qual o público
A análise da predominância de um público-alvo também influencia na escolha da fonte.
Alguns exemplos de públicos são: masculino ou feminino; infantil, jovem ou senil.
Cada público pode ter preferências e necessidades pautadas pelos seus hábitos e características.
Aplicações da tipografia no Motion Graphics
O texto que aparece em um vídeo motion pode ter várias funções:
Combinação com imagem
Para vídeos de Digital Signage, os textos são complementares às imagens e substituem o áudio. A maioria dos vídeos nas mídias sociais são assistidos sem o áudio ligado, por isso, a mensagem deve ser passada apenas visualmente.
Nesse caso, fontes com boa legibilidade são essenciais. O texto pode transmitir toda a comunicação verbal da peça ou destacar as palavras-chave do assunto discutido.
Estético
Nesse caso, o caractere ou palavra são usados apenas para efeito estético no vídeo. Funciona como ornamento, sem transmitir uma mensagem verbal por si só, apenas uma mensagem visual no contexto do vídeo.
Legenda
A legenda tem necessidade de uma tipografia neutra. Ela deve ser legível, com um tamanho agradável e contrastada com o background.
Como ela estará presente durante todo o vídeo, ela é geralmente posicionada no terço inferior.
Composição dos textos no motion graphics
No design, uma das principais características para uma composição matadora é o contraste.
Essa mesma regra se aplica para o motion graphics, com a possibilidade de movimento e fluidez entre esses contrastes. Vamos entender os principais deles:
Imagem
O contraste com as imagens de fundo é importante para garantir a leitura do texto. Legenda e letterings devem se adaptar às imagens que passam no fundo.

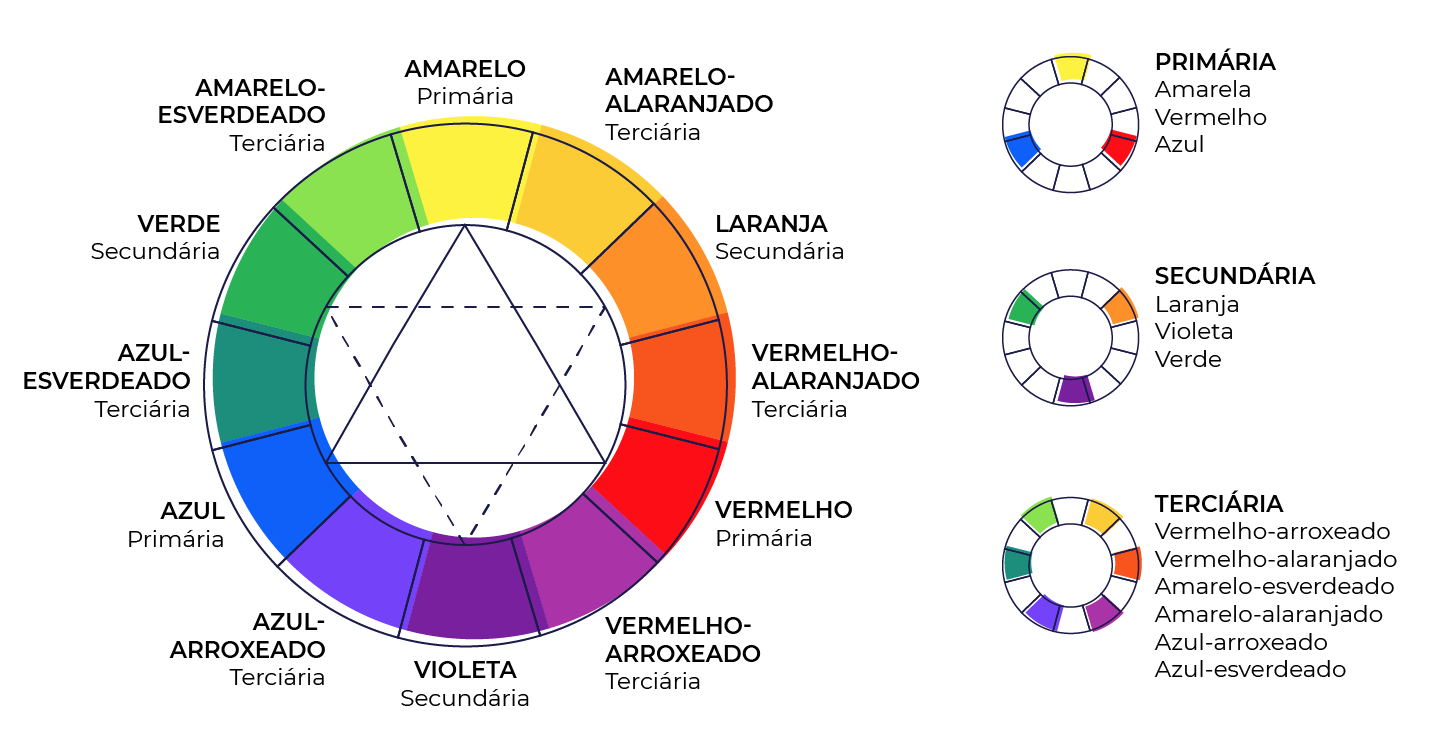
Cores
As cores com maior contraste são as complementares de um círculo cromático. Quando usadas em conjunto, são visualmente agradáveis e conduzem o olhar do espectador.

A combinação entre tons escuros e claros também geram contraste e auxiliam na legibilidade.
Hierarquização
Uma das formas mais comuns de criar contraste entre os textos é pela diferenciação de tamanho. Dessa forma, títulos se destacam de subtítulos e do corpo do texto.
A ordem de leitura também é influenciada pela hierarquização do texto.
Espaçamento, espessura e caixas
A variação dos espaçamentos, peso da letra (light e bold), letras maiúsculas e minúsculas, condensadas ou espaçadas, causam um contraste interessante para hierarquia de palavras ou frases.

Combinando fontes
Combinar diferentes fontes pode trazer uma estética interessante ao vídeo. Mas alguns cuidados precisam ser tomados.

- De 2 à 3 fontes no máximo! Mais que isso, o vídeo perde a consistência.
- Aproveite a variação de tamanho, espaçamento, espessura e caixas entre as fontes. Mais combinações podem ser criadas, sem a necessidade de adicionar novas fontes.
Veja também como criar um Manual de Identidade Visual!